Was wäre, wenn wir unsere Wege nicht nach der schnellsten Route planen, sondern nach unseren Bedürfnissen? Wenn wir in einer neuen Stadt unbedingt noch einen Brief abschicken müssen oder auf dem Weg in die Stadt noch einen Mülleimer brauchen? Genau das soll die WebApp Needs ermöglichen. Wenn du noch Aufgaben auf dem Weg zu deinem Ziel erledigen musst, dann schlägt die App dir direkt mögliche Punkte auf deiner Route vor, an denen du diese durchführen kannst.
Was ist Needs?
Im Rahmen des Moduls “Open Data Hackathon” an der Universität zu Lübeck wurde im Wintersemester 2021/22 die Web-App Needs erstellt. Dabei wurde ein funktionsfähiger Prototyp der Navigations-App entwickelt. Bei Needs handelt es sich um eine WebApp, mit der Routen entsprechend zusätzlichen Bedürfnissen geplant werden können.
Umsetzung
Die App wurde mittels der Frontend JavaScript-Bibliothek React [1] umgesetzt. Für die Berechnung der Routen wurde die OpenRouteService-API [2] verwendet. Die OpenRouteService-API stellt Dienste auf der Basis von geografischen Daten von OpenStreetMap [3] bereit. Die Schnittstelle ermöglicht Wegbeschreibungen zwischen zwei oder mehr Orten anhand aussagenlogischer Anweisungen zurückzuliefern. Bei der Umsetzung der Bedürfnisse wurde die Auswahl auf folgende Features begrenzt: • Mülleimer • Briefkasten • Fahrradständer Die App wurde prototypisch für die Navigation in der Stadt Rostock umgesetzt. Als Datengrundlage wurden deshalb Datensätze des OpenData Portals der Hansestadt Rostock [4] verwendet. Für Umsetzung der Bedürfnis-Features wurde ein Datensatz der Standorte von Mülleimern, sowie Briefkästen und Fahrradständern verwendet. Das System wurde als Client-Server-Architektur umgesetzt. Der Server wurde mittels Node.js umgesetzt. Der Client übernimmt dabei die Eingabelogik, sowie die Visualisierung der Karte und der vom Server berechneten Route. Die Darstellung der Karte wurde mittels der JavaScript-Bibliothek Leaflet umgesetzt. Dabei handelt es sich um eine webbasierte Bibliothek, die dazu genutzt werden kann, browserbasierte und mobile Karten basierend auf OpenStreetMaps darzustellen [5]. Die Parameter, die über das Frontend des Clients durch die Nutzer*innen definiert werden, werden an den Server mittels einer Anfrage (HTTP-Request) gesendet. Der Server berechnet basierend auf diesen Daten die entsprechende Route und gibt diese an den Client zurück, welcher die Route mit allen Zwischenstationen auf der Karte anzeigt. Bei der Berechnung der Routen wurde beachtet, dass wenn ein Mülleimer oder Briefkasten sich auf der Route befinden sollen, sich diese Standorte möglichst nahe der Startposition befinden, während sich ein Fahrradständer eher in der Nähe des Ziels befinden sollte.
Prototyp
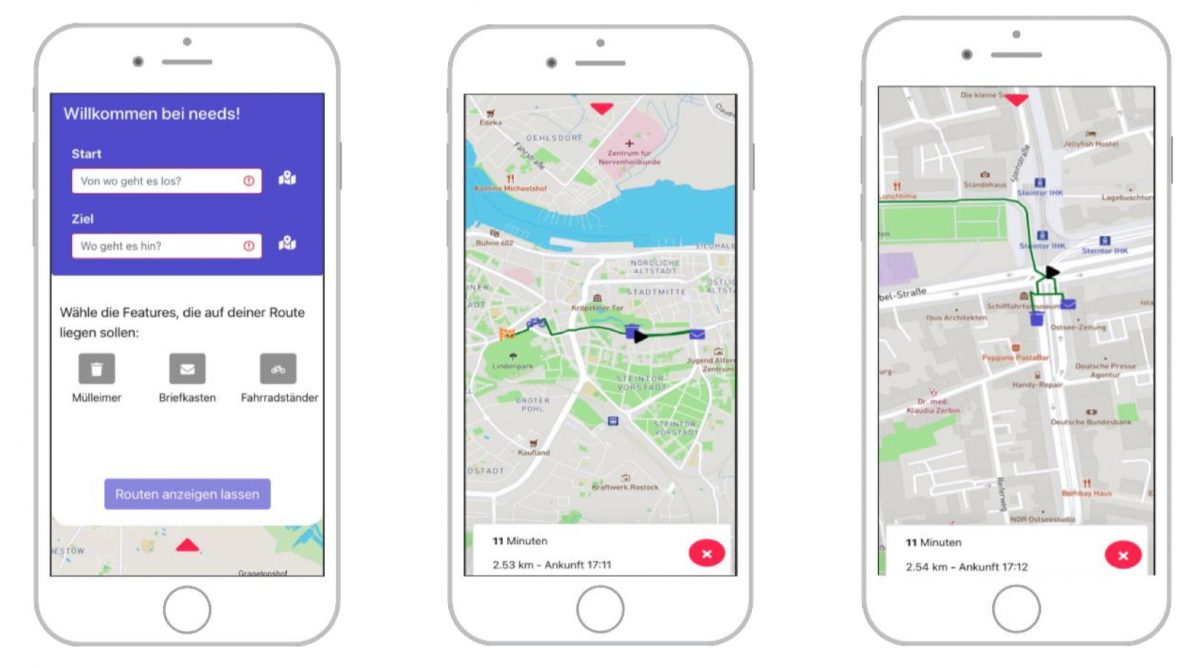
In der App und können Start- und Endpunkt der Route ausgewählt werden. Hierfür kann der Name des Standorts in das jeweilige Inputfeld eingegeben werden. Dabei werden den Nutzer*innen mögliche Standorte mittels einer Autovervollständigung vorgeschlagen. Für die Autovervollständigung wurde eine API für Geocodierung (Adresssuche/ Geosearching API) angesprochen [6]. Außerdem können Ziel, sowie Start über eine Standortauswahl auf der integrierten Karte definiert werden. Dabei können Nutzer*innen einfach einen Standort auf der Karte anklicken. Die Route kann dann um Bedürfnisse, die auf dieser als Zwischenstation liegen sollen, ergänzt werden. Es kann ein oder mehrere Features ausgewählt werden. Entsprechend dieser Auswahl wird die optimale Route berechnet. Die einzelnen Zwischenstationen werden über Icons direkt auf der Karte angezeigt. Außerdem wird die Ankunftszeit berechnet und den Nutzer*innen angezeigt.

Ausblick
Das Ergebnis des Hackathon zeigte, dass bedürfnisorientierte Routenplanung innerhalb einer WebApp umsetzbar ist. Da es sich bei der Anwendung jedoch um einen Prototyp handelt, unterliegt ihr aktueller Entwicklungsstand noch einigen Limitationen. Es wurden als „Proof of Concept“ drei Features als Bedürfnisse umgesetzt. Die App könnte um zahlreiche weitere Bedürfnisse ergänzt werden. Aber je mehr Features verfügbar sind, gilt es auch zu beachten, dass dann eine Priorisierung von Features relevant wird oder auch Zielkonflikte zwischen verschiedenen Features beachtet werden müssten. Bei den umgesetzten Bedürfnissen handelt es sich eher um punktuelle Bedürfnisse, die einmalig auf der Route angesprochen werden müssen. Es ist aber auch denkbar Bedürfnisse zu integrieren, die möglichst flächendeckend auf der Route befriedigt werden. Ein Beispiel hierfür wäre das Bedürfnis nach „Erholung“. Hierbei könnte dann bei der Berechnung der Route beachtet werden, dass sich möglichst wenig Lärmquellen (große Straßen, Baustellen) und möglichst viel Natur (Bäume, Park) auf der Route befinden. Eine weitere Idee wäre noch das Bedürfnis nach Sicherheit, sodass z.B. abends dann möglichst gut beleuchtete Straßen bei der Routenberechnung gewählt werden. Allgemein könnte das System noch kontextsensitiver bezüglich der Tageszeit oder der aktuellen Stimmungslage der Nutzer*innen gestaltet werden. Des Weiteren ist die Routenberechnung der App auf die Stadt Rostock begrenzt, da im Rahmen des Hackathon nur Open Data zu dieser Stadt eingebunden wurde. Natürlich könnte die App aber auch um Datensätze von anderen Städten erweitert werden. Denkbar ist ebenfalls die App neben einer webbasierten Version noch als iOS oder Android App umzusetzen. Projekt von: Morten Lütje, Leonie Lindemann, Thilo Hemmie, Nele Balke [1] https://reactjs.org/ [2] https://openrouteservice.org/ [3] https://www.openstreetmap.de/ [4] https://www.opendata-hro.de/dataset/ [5] https://leafletjs.com/ [6] https://github.com/smeijer/leaflet-geosearch