In Schleswig-Holstein gibt es eine Vielzahl an Denkmälern und interessante touristische Attraktionen in ganz unterschiedlichen Ausmaßen – von Gedenksteinen, über Statuen bis hin zu Gebäuden mit besonderer historischer Bedeutung. So ist die Wahrscheinlichkeit hoch, dass Tourist:innen bei dem Besuch einer Stadt, oder gar selbst die Einwohner:innen, einige der Denkmäler in der Umgebung übersehen. Die App monumoment soll die Nutzer:innen dabei unterstützen, ihre Umwelt bewusster wahrnehmen und mehr über diese erfahren zu können. Die Anwendung gibt dafür eine Meldung mit Informationen aus, sobald sich ein Denkmal in der unmittelbaren Umgebung befindet. Auch ein automatischer Audioguide ist aktivierbar, sodass die App ebenfalls passiv in der Hosentasche funktioniert.
Konzeption
Die Anwendung monumoment entstand im Rahmen des Kurses Open-Data-Hackathon 2021/22 an der Universität zu Lübeck. Als Vorgabe war hier gegeben, dass die Projekte auf Open Data basieren müssen und Ideen entwickelt werden, die in den Kontext der Mobilität passen. Nach vielfältigen Ideen-Pitches konkretisierten wir die Idee eines standortbasierten mobilen Audioguides für Denkmäler und Point of Interests in der Umgebung. Mit dieser groben Idee starteten wir in den Entwicklungsprozess mit der Konzeptionsphase, in der sowohl der Funktionsumfang der Anwendung festgelegt, als auch erste Wireframes und Mockups angelegt wurden. Dafür wurde das Prototyping-Tool Figma verwendet, welches die kollaborative Zusammenarbeit innerhalb unseres Teams ermöglichte. Dabei ergaben sich folgende Funktionalitäten, welche die Anwendung anbieten sollte:
● Karte mit Übersicht aller Denkmäler
● Detaillierte Informationen bzw. Beschreibungstext bei Klick auf einen „Denkmal-Pin“
● Tracking des Standorts der Nutzer:in
● „Audioguide“ – Ausgabe der Denkmal-Informationen via Audio
● Auslösen des Audioguides, wenn sich Nutzer:in in der Nähe eines Denkmals befindet
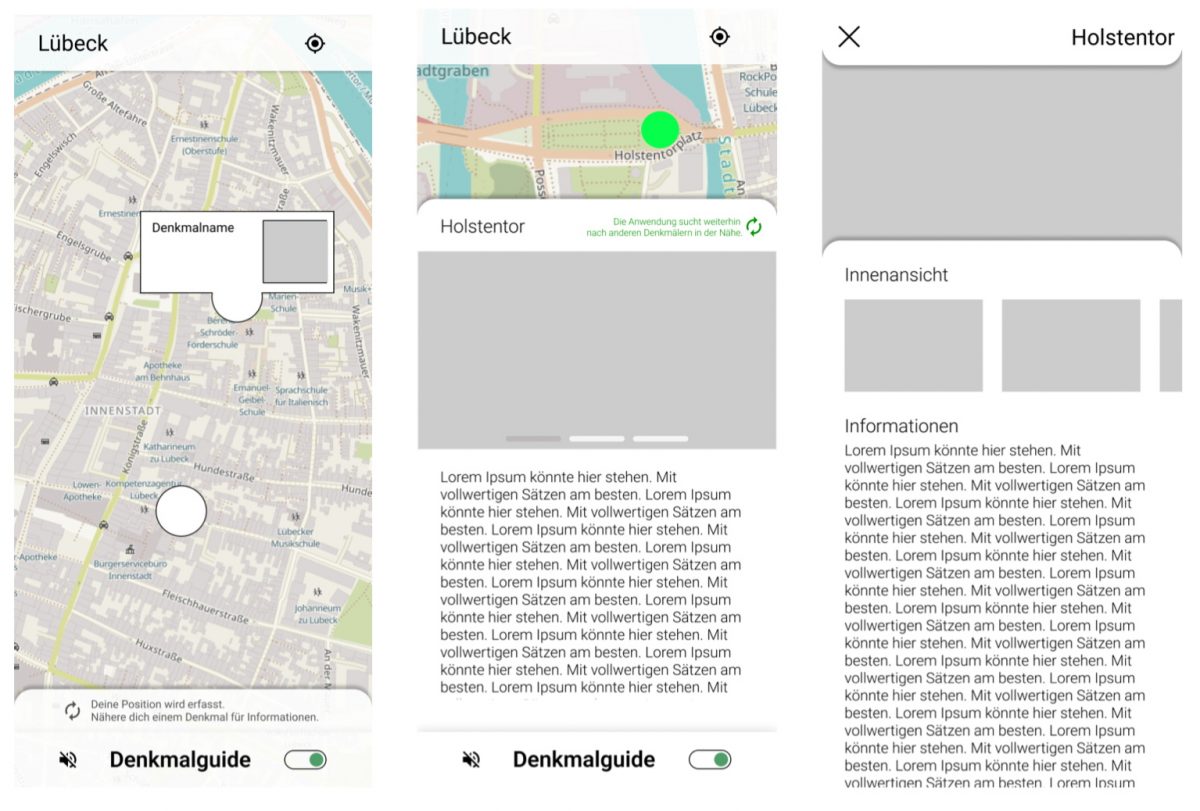
● Konfigurationsmögichkeiten: (De)aktivieren der Audioausgabe und des Standorttrackings Abb. 1: Erste Mockups aus der Konzeptionsphase

Realisierung
Die Implementierung erfolgte mithilfe der Frontend-Frameworks Ionic und Vue in Kombination mit NodeJS. Vue ist ein Javascript-Webframework, welches die Erweiterung um eigene wiederverwendbare Komponenten erlaubt. Dies kam uns insbesondere bei den aufklappbaren Denkmalinformationen entgegen, da Vue-Komponenten mit individuellen Daten angepasst und angezeigt werden können. Durch den Einsatz von NodeJS ließen sich die Frameworks OpenStreetMap, eine Open Source Weltkarte, und OpenLayers in die Webapplikation integrieren. Letzteres half dabei, die Markierungen für die Denkmäler auf der Karte zu setzen und mit einem Symbol zu versehen. Anwendungen wie monumoment sollen der gesamten Bevölkerung zur Verfügung stehen, um ihre Umgebung näher kennenlernen zu können. Dafür ist es notwendig, die App auf allen gängigen Plattformen zugänglich zu machen. Diese Plattformunabhängigkeit konnte durch die Nutzung von Ionic hergestellt werden, da so mobile Apps für iOS, Android und Browser auf Grundlage einer einzigen Codebasis entwickelt werden können. Die Daten für die Denkmäler wurden aus dem Open Data Portal des Landes Schleswig-Holstein bezogen. Die Datensätze enthielten neben Name und Adresse des jeweiligen Denkmals auch häufig Beschreibungstexte und Bilder, die in die Anwendung integriert werden konnten.
Herausforderungen
Bei der Entwicklung von monumoment sahen wir uns mit einigen Herausforderungen konfrontiert, wie zum Beispiel, dass das OpenData Portal keine einheitliche Liste über alle Denkmäler des Landes aufwies, sondern nur Datensätze, in denen die Denkmäler nach Städten aufgeteilt waren und verschiedene Attribute gelistet haben. Daher musste über die Datensätze iteriert und eine einheitliche Datenstruktur generiert werden. Darüber hinaus enthielten die Daten keine Geocodes, die für die Einzeichnung auf der OpenStreetMap notwendig sind. Daher setzten wir eine öffentliche API ein, welche die textuelle Adresse in Geocodes umwandelte. Durch Zugriffseinschränkungen auf diese API haben wir uns dazu entschlossen, einige Denkmäler aus den Städten Hamburg, Kiel und Lübeck als Proof of Concept in die Anwendung zu integrieren.

Fazit & Ausblick
Im Rahmen des Hackathons konnte ein solider Proof of Concept eines standortbasierten Denkmal-Audioguides entwickelt werden, der auch auf positives Feedback von den anderen Projektgruppen gestoßen ist. Dennoch sind aufgrund der unterschiedlichen Datensätze bisher nur einige Denkmäler in monumoment eingezeichnet. Für die Weiterführung des Projekts wäre der Einbezug weiterer Datensätze mit eigener Datenaufbereitung notwendig. Des Weiteren wird der Audioguide aktuell bei Annäherung an einen festgelegten Radius ausgelöst. Für eine akkuratere Auslösung wäre es denkbar, z.B. die Größe des Denkmals mit einzubeziehen. Aufgrund der kurzen Dauer des Hackathons konnte die Funktionalität der App nur innerhalb einer Simulation getestet werden. Um Fehlfunktionen ausschließen und die User Experience verbessern zu können, sollte die Anwendung auch in realen Szenarien getestet werden. Projekt von: Cassian Kallies, Christopher Rock, Jona Knoblich