Der Klimawandel ist ein allgegenwärtiges Problem. Noch immer bezieht Schleswig-Holstein einen Großteil der Energie aus nicht-erneuerbaren Energien. Mit der Energiewende wird ein wichtiger Schritt zur Klimaneutralität gemacht. Doch wie wird das eigentlich finanziert? Und wie weit sind wir auf dem Weg unsere Klimaziele zu erreichen?
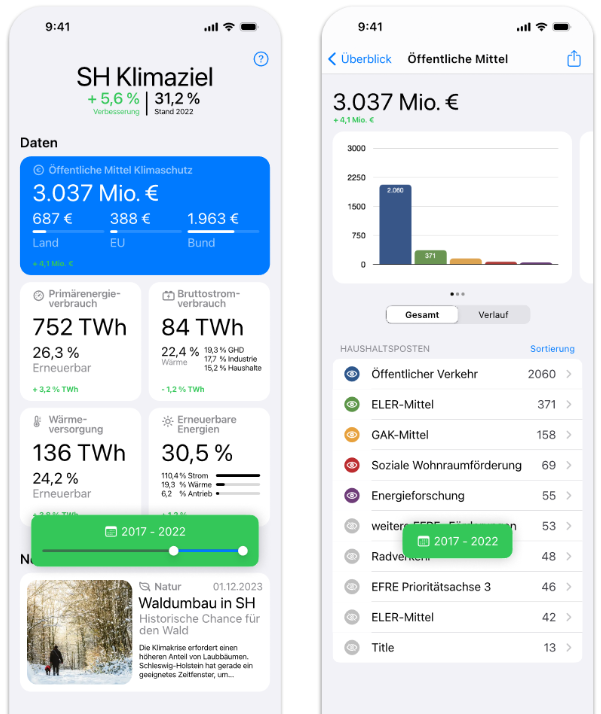
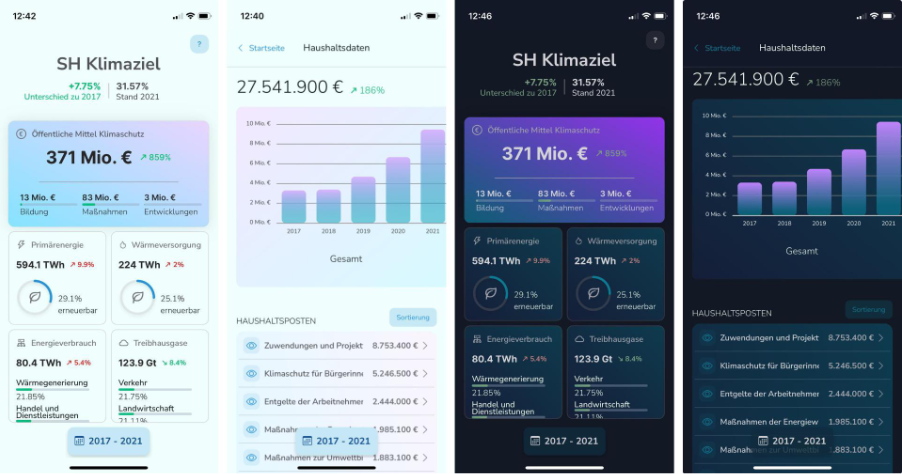
Um dies herauszufinden, muss man sich die öffentlichen Haushaltsdaten des Landes Schleswig-Holstein ansehen. Diese sind allerdings sehr umfangreich und benötigen Fachwissen zum Verständnis. Es ist außerdem schwierig, die Entwicklung der Daten über einen Zeitraum einzusehen. Die wenigsten Bürger*innen haben Zeit sich da einzuarbeiten. Hier bietet die Klima.SH App eine leicht verständliche Übersicht. Sie besteht aus einem Dashboard, in dem die wichtigsten Daten zum Thema Energiewende in Schleswig-Holstein zusammengefasst werden. Außerdem können die Bestandteile einzelner Dateneinträge in einer Detailansicht betrachtet werden. Um die Entwicklung der Daten im zeitlichen Verlauf darzustellen, ist es zudem möglich, einen Zeitraum für die Darstellung der Daten auszuwählen.
Konzeption
In der Konzeptionsphase wurde digital ein Prototyp erstellt, welcher das Dashboard und eine Detailseite darstellt. Dieser Prototyp diente dem späteren Entwicklungsprozess als Wireframe und Designvorlage. Einzelne Funktionen und Bereiche der App wurden als Module definiert und konnten somit im Team parallel bearbeitet werden.
Bevor die Entwicklung der App starten konnte, war es nötig, die vorliegenden Daten so aufzubereiten, dass sie maschinell einsehbar sind. Verwendet wurden der Einzelplan 13 des Ministeriums für Landwirtschaft, Umwelt und ländliche Räume1, sowie der Monitoringbericht Energiewende und Klimaschutz von Schleswig-Holstein2. Diese Dokumente lagen als Excel-Datei vor, welche wir auf die für uns relevanten Dateneinträge reduziert haben und den einzelnen Spalten kohärente Namen zur späteren Verwendung in der Software gegeben haben. Diese angepassten Excel-Dateien wurden in JSON Objekte konvertiert, um diese in der App zu serialisieren.

Umsetzung
Die Anwendung wurde als Progressive Web App mittels React3 und Vite4 umgesetzt. Für ein einheitliches Frontend kam die UI Library NextUI5 und das CSS Framework Tailwind6 zum Einsatz. Um den Code innerhalb des Dev-Teams einheitlich zu halten, einigten wir uns auf VS Code als IDE und nutzten die Extensions ESLint7 und Prettier8.
Die Koordination und Versionskontrolle lief über das GitHub Repository9. Dieses Repository enthält ebenfalls eine detaillierte Anleitung, um die Entwicklungsumgebung aufzusetzen. Einzelne Funktionen und Features wurden via Issue im Git getrackt und von den einzelnen Gruppenmitgliedern selbständig bearbeitet. Das Zusammenführen der Branches fand im Vier-Augen Prinzip statt, da der Stand des Main-Branches kontinuierlich via Vercel10 auf dem live Server deployed wird und über die URL https://www.klimash.de/ erreichbar ist.

____
Ausblick
Die im Pitch vorgestellten Funktionen des Prototypen wurden im Rahmen des Hackathon weitgehend umgesetzt. Nichts desto trotz haben wir uns im Laufe der Entwicklung zusätzliche Funktionen, Subpages und weitere Widgets überlegt, welche den Umfang der App sinnvoll erweitern würden. So könnten weitere Widgets, basierend auf weiteren Haushaltsdaten erstellt werden oder die existierenden Widgets können um Unterseiten, ähnlich wie die des Primary Widgets, erweitert werden.
Die größte “Einschränkung” zur realistischen Nutzung der App besteht in der Bereitstellung der Daten. In der aktuellen Version sind die Daten fest als JSON Datei hinterlegt und können demnach nicht einfach geupdatet oder geändert werden. Hierfür würde sich eine Anbindung an eine API zur kontinuierlichen Bereitstellung der Daten zur Laufzeit anbieten.
Projekt von: Simon Alers, Ole Mantei, Leon Raule, Paul Siraf, Patrick Schnittger
- https://opendata.schleswig-holstein.de/dataset ↩︎
- https://www.schleswig-holstein.de/DE/landesportal/landesportal_node.html ↩︎
- https://react.dev/ ↩︎
- https://vitejs.dev/ ↩︎
- https://nextui.org/ ↩︎
- https://tailwindcss.com/ ↩︎
- https://eslint.org/ ↩︎
- https://prettier.io/ ↩︎
- https://github.com/OleMantei/klima.sh ↩︎
- https://vercel.com/ ↩︎