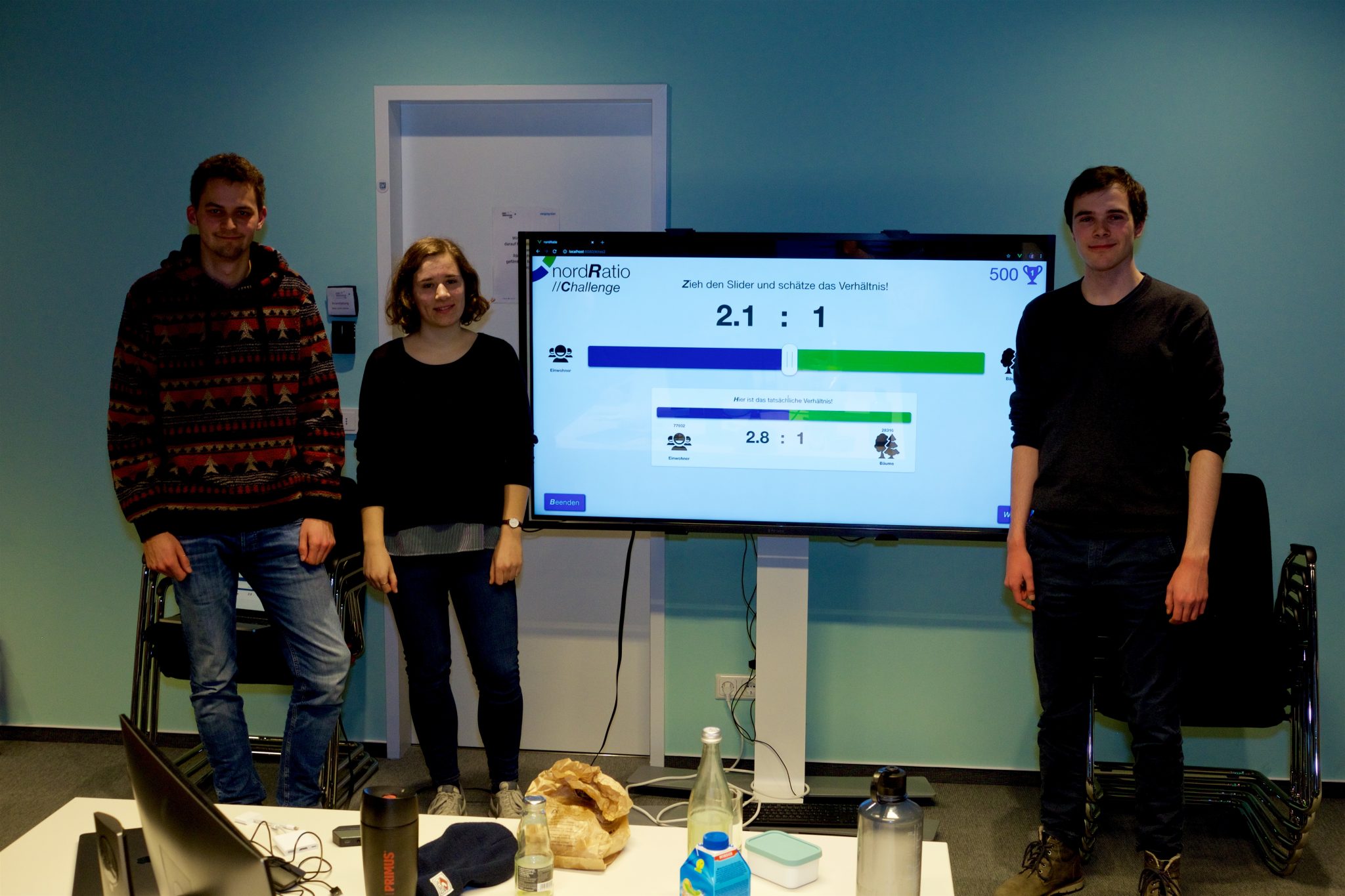
Im Rahmen des Moduls Open Data Hackathon entwickelten die Studierenden Julia Abt, Jonas Hamann und Niklas Tasche den Edutainment Prototypen nordRatio. Mit der Applikation können Nutzer die Verhältnisse der Häufigkeiten von verschiedenen städtischen Kennzahlen schätzen und diese mit dem tatsächlichen Wert vergleichen.
Inspiration Card
Inspiriert von den Data Inspiration Cards des OPEN4CITIZENS Projektes sind die Kerninformationen in diesem PDF zusammengefasst:
Bevor sich die Gruppe auf die Umsetzung der Applikation nordRatio beim Hackathon entschied, wurden zunächst drei unterschiedliche Ideen entwickelt. Als Ausgangslage für die Ideenentwicklung wurden die Daten der Stadt Norderstedt verwendet. Die Stadt Norderstedt veröffentlicht Daten zu verschiedenen öffentlichen Einrichtungen und weiteren städtischen Kennzahlen.
Da in den Datensätze die geografische Lage der einzelnen Einrichtungen angegeben wird, war eine der Ideen die Umsetzung einer Kartenansicht. Diese könnte die standortspezifischen Defizite visualisieren, wie zum Beispiel die Verteilung von Schulen über die einzelnen Stadtteile. Dieses könnte vor allem für die Verwaltung von Interesse sein, aber auch als Kommunikationsinstrument genutzt werden.
Eine weitere Idee war es, die Verhältnisse von zwei verschiedenen Kennzahlen in Form von einer Infografik visuell aufzubereiten. Infografiken können für Werbekampagnen und als Informationsgrundlage verwendet werden.
Die abschließend Idee war die Applikation nordRatio. Die Nutzer schätzen das Verhältnis der Häufigkeiten von zwei Kennzahlen. Hierbei sollte die Eingabe über einen Slider erfolgen und dem Nutzer anschließend das tatsächliche Verhältnis anzeigen. Mithilfe der Anwendung können Personen zur Diskussion und zum Austausch angeregt werden. Außerdem kann die Website für Aufklärung, zum Beispiel in Schulen, verwendet werden. Sie dient zusätzlich als Informationsgrundlage und kann als Marketinginstrument zum Einsatz kommen.
Die Gruppe entschied sich für die Umsetzung der Applikation nordRatio. Einerseits bietet diese eine Vielzahl an Anwendungsmöglichkeiten. Andererseits besitzt diese Idee eine besonders gute Umsetzbarkeit. Die Ideen ist verhältnismäßig einfach, hat aber eine große Wirksamkeit und ist somit leichter im Rahmen eines Hackathons realisierbar. Des Weiteren ist die Idee besonders gut erweiterbar (siehe Ausblick).
Im Rahmen des Hackathons konnte die Gruppe verschiedene Funktionen implementieren. Hierfür wurden verschiedene Spielmodi entwickelt:

Playground-Modus
Im Playground-Modus können die Nutzer aus 13 Kategorien selbstständig zwei auswählen. Diese werden dann in einem Slider gegenübergestellt und der Nutzer rät das Verhältnis der beiden Kennzahlen. Nachdem der Nutzer die Eingabe bestätigt, wird der tatsächliche Wert angezeigt.

Challenge-Modus
Der Challenge-Modus können die Nutzer Ihre Schätzfähigkeit unter Beweis stellen. Hierbei werden vorgefertigte Fragen zu verschiedenen Themen, wie zum Beispiel Nachhaltigkeit. Umso näher die Nutzer an dem richtigen Verhältnis liegen, desto mehr Punkte erhalten sie.

Editor-Modus
Der Editor-Modus soll es dem Nutzer ermöglichen, eigene Challenges zu erstellen und diese mit anderem Spieler zu teilen.
Diese Funktion konnte nicht im zeitlichen Rahmen des Hackathons umgesetzt werden (siehe Ausblick).
Eine genauere Beschreibung des Prototypen nordRatio liefert das beigefügte Video:
Entwicklungsprozess
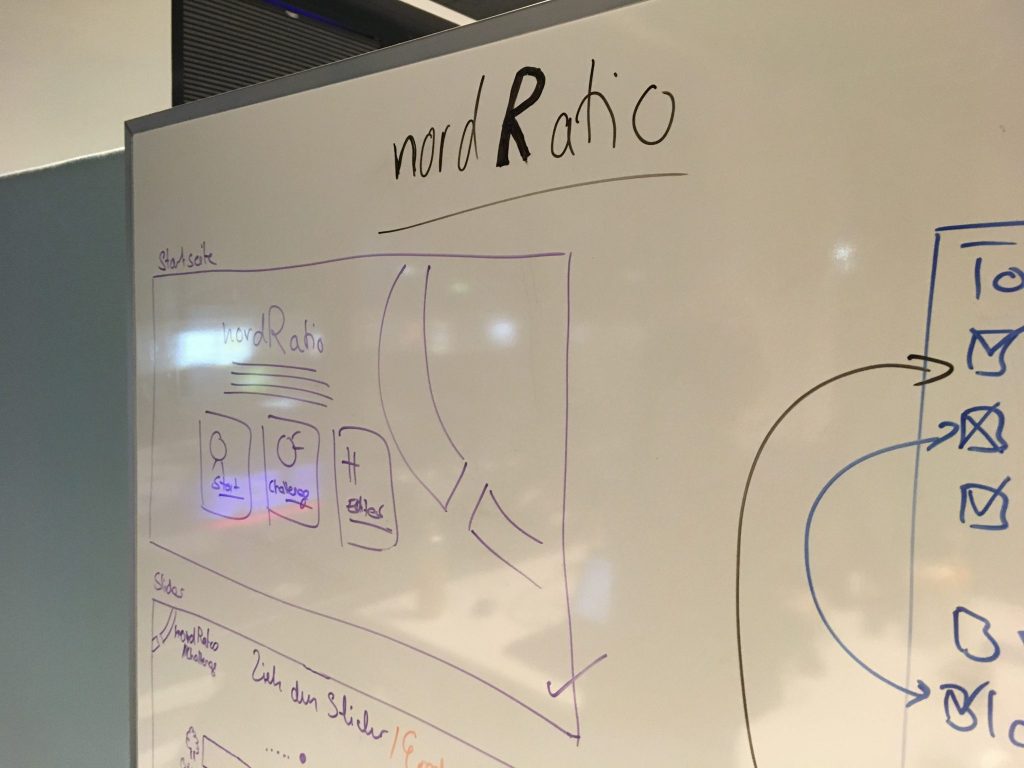
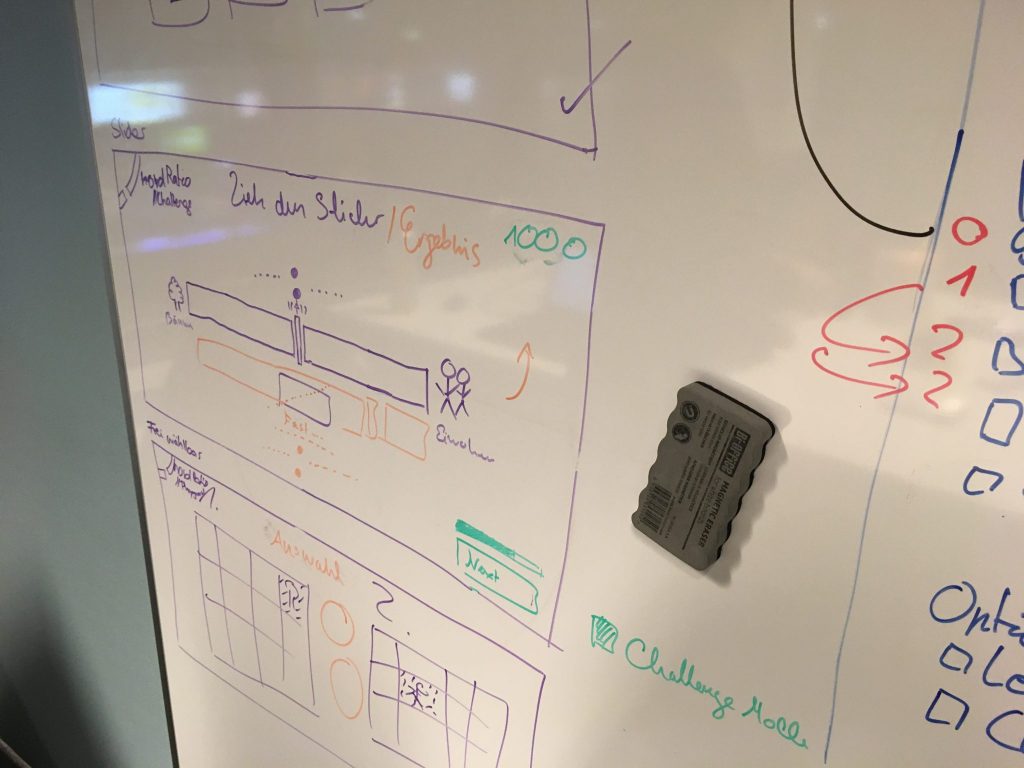
Bereits im Vorfeld des eigentlichen Hackathons einigte sich die Gruppe auf eine generelle Ausrichtung der Entwicklung des Prototyps nordRatio als Webanwendung. Vor dem Beginn der Implementierung wurde eine ultra-verkürzte Form des Design-Thinkings zum Start des Hackathons durchgeführt. Dabei war das Ziel Wireframes der einzelnen Ansichten der Anwendung zu entwickeln, um eine Orientierung für die Entwicklungsphase zu erhalten. Aufgrund der begrenzten zeitlichen Ressourcen wurde auf eine anschließende vollständige Ausgestaltung als Mockups verzichtet, weshalb lediglich die Challenge-Ansicht im Zustand nach der Bestätigung der Nutzereingabe graphisch realisiert wurde. Dieses Vorgehen hat sich als sehr sinnvoll herausgestellt, da an diesem zentralen Interface-Element viele Aspekte der Farbgestaltung und des Designs allgemein definiert werden konnten und somit eine ausreichende Orientierung für andere Screens gegeben war.


Der letzte Punkt der Anfangsphase des Hackathons war die Auflistung aller (vorläufigen) ToDos, um im Verlauf der Entwicklungszeit einen guten Überblick über die zu erledigenden Teilaufgaben zu erhalten. Diese Liste wurde über den gesamten Verlauf des Wochenendes aktualisiert und laufend erweitert.

Während der Realisierung wurde oft mittels Pair-Programming vorgegangen. Insbesondere in der Realisierung der Funktionalität hatte dies den Vorteil, dass komplexe Berechnungsschritte gemeinsam durchdacht werden konnten und so auch zu späterer Stunde Probleme schnell gelöst werden konnten. Neben den gemeinsamen Arbeitsphasen gab es außerdem Arbeitsphasen, in denen eine Arbeitsteilung für ein möglichst effizientes Vorgehen sinnvoll war. Beispielsweise wurde die Arbeit am graphischen Design aufgeteilt, um eine möglichst agile Konzeption und gleichzeitige Implementierung des Konzepts möglich zu machen.

Technische Umsetzung
Die Realisierung des Prototyps erfolgte als Webanwendung basierend auf dem Framework vue.js. Aufgrund der prototypischen Entwicklung im Rahmen des Hackathons war die Zielsetzung ein MVP (Minimum Viable Product) zu erstellen. In unserem Fall bedeutet dies, dass unser primäres Ziel war, die grundlegenden Interaktionsmechanismen zu realisieren und zusätzlich einen spielfähigen Challenge-Modus umzusetzen. Aspekte wie Responsive Design, eine optimale Cross-Browser-Kompatibilität und eine eventuelle Funktionstüchtigkeit auf Smartphones oder Tablets wurden daher erst einmal nicht beachtet. Insbesondere der individualisierte Slider zur Eingabe des geschätzten Verhältnisses stellte sich unter diesen Aspekten als besonders problematisch heraus. Da die notwendigen Zeitressourcen für die Lösung dieser Probleme allerdings anderweitig sinnvoller genutzt werden konnten, wurde akzeptiert, dass das System zum jetzigen Zeitpunkt nur in WebKit-kompatiblen Browsern (Google Chrome, Apple Safari, Microsoft Edge) am Desktop uneingeschränkt funktioniert.
Die Datenaufbereitung erfolgte mit R. Hierfür wurde ein R Skript geschrieben, in welches die einzelne csv-Dateien eingelesen wurden. Die Anzahl der Einträge in den einzelnen Datensätzen wurden ermittelt und zusammengefügt in einer json-Datei abgespeichert.

Obwohl im Rahmen des Zeitraums des Hackathons noch keine Arbeit am Editor-Modus (siehe Ausblick) begonnen werden konnte, ist die Implementierung der Challenges bereits für eine einfache Erweiterbarkeit ausgelegt. Dafür wurde eine individuelle Struktur zur Speicherung aller benötigten Informationen für die einzelnen Challenges entwickelt, die im JSON-Format hinterlegt wird. So ist es mittels der Anpassung dieser Datei und einer anschließenden Aktualisierung der zugrundeliegenden Datenbank möglich, eigene neue Challenges mit beliebigem Thema und Fragenanzahl anzulegen. Erste Grundlagen um dem Nutzer das Erstellen von eigenen Challenges zu ermöglichen, wurden damit bereits realisiert.
Ausblick
Der nordRatio-Prototyp bietet viele Möglichkeiten der Erweiterung und Verbesserung. Zentral sind hierbei die verfügbaren Daten in den eingepflegten Datensätzen, da durch das Hinzufügen weiterer Daten die Unterstützung für verschiedene weitere Städte (z.B. Kiel) & kategorialen Kennzahlen möglich wird. Neben dem bestehenden System könnten ferner weitere Dimensionen der Daten die User Experience verbessern. Beispielsweise könnte durch demographische Daten die Darstellung der Einwohner um die Altersverteilung differenziert werden. Je nach Datensatz wäre außerdem die zeitliche Komponente eine spannende Erweiterungsmöglichkeit. Da die Daten primär aus dem Open Data Portal Schleswig-Holstein stammen, wünschen wir uns als Gruppe für die Zukunft mehr und differenziertere Daten, damit solche Ideen Realität werden können. Neben der Frage, wie das System durch weitere Daten verbessert werden kann, ist die Frage der Verwendung und Verbreitung im Edutainment-Bereich zentral. Wie könnte die Stärkung des Umweltbewusstseins als unser primäres Ziel mithilfe des Prototypen erreicht werden?
Verschiedene Modelle sind denkbar, beispielsweise wäre eine Möglichkeit, nordRatio im Stile von kahoot.it kooperativ & zentral gehostet in die Klassenzimmer & Vorlesungssäle zu bringen und auf Basis des Punktesystems durch Leaderboards zu erweitern. Die kooperative Natur einer solchen Anwendung könnte weiter durch die Implementierung des Editors verbessert werden, indem Nutzenden ermöglicht wird, eigene Challenges zu erstellen, zu teilen & gemeinsam zu spielen.
Aber auch für die Allgemeinheit ließe sich das Prinzip zugänglich machen. Eine Idee ist in diesem Zusammenhang, den Prototypen in eine Widget-Form für Websites zu bringen. Auf einigen Nachrichtenportalen sind bereits inhaltliche oder unterhaltsame Widgets implementiert (z.B. Zeit.de stellt den Wissenstest des Tages über ein Widget bereit oder stellt Stimmungskurven auf Basis von Befragungswidgets zur Verfügung). Hier könnte in einem inhaltlich passenden Artikel ein Widget eingebunden werden, welches das Lesen des Artikels auflockert und ein relevantes Thema bezüglich des Umweltbewusstseins mithilfe des Spiels besser darlegt.

Julia Abt, Jonas Hamann und Niklas Tasche Masterstudenten der Medieninformatik, Universität zu Lübeck