Es gibt Eines, was Eltern nicht haben – und das ist Zeit. Zwischen Arztterminen, KiTa-Organisation, Einkäufen, Haushalt und Freizeit ist wenig Luft für aufwendige Planungen oder gar Recherchen. Dennoch sind viele alltägliche Dinge mit genau diesen Planungen oder Recherchen verbunden, so auch die Suche nach einem passenden Spielplatz.
Auch wenn man zunächst annehmen könnte, die Spieplatzauswahl sei einfach – man sucht sich eben einen Passenden in der Nähe – sieht das in der Realität völlig anders aus. Spätestens, wenn man die Bedürfnisse mehrerer Kinder unterschiedlicher Altersstufen vereinen möchte, steht man vor einer großen Herausforderung. Hinzu kommt die Einplanung von Spieplatzbesuchen in den restlichen Tagesablauf.
Damit Eltern nicht anfangen, ihre wertvolle Zeit in Recherchen und Ausprobier-Manöver zu investieren, unterstützt Platzsy sie dabei, den optimalen Spielplatz zu finden. Die Anwendung wurde im Rahmen des Open Data Hackathons 2022/2023 entwickelt.

Vorgehen
Um trotz des relativ kurzen Zeitraums eine nutzerzentrierte Gestaltung durchführen zu können, wurde zunächst eine Analyse durchgeführt. Hierfür wurden die Nutzergruppen Eltern, KiTas und Stadt genauer betrachtet. Anhand einer genaueren Beschreibung der Nutzergruppen und entsprechender Szenarien wurden Use Cases für eine Anwendung abgeleitet.
Die Use Cases wurden innerhalb der Gruppe diskutiert, gruppiert und priorisiert. Auf Basis dieser Erkenntnisse wurde für die höher priorisierten Use Cases ein Product Backlog definiert. Anhand dieses Backlogs wurden einzelne Features, welche auf die Funktionalitäten abgebildet wurden, gruppiert und innerhalb der Gruppe aufgeteilt.
Bevor die Gruppe in die Konzeption gestartet ist, wurde zudem ein MVP (Minimum Viable Product) definiert, welches dabei helfen sollte, im Verlauf der Konzeption und Entwicklung den Fokus auf die wesentlichen Funktionen aus dem Backlog zu richten.
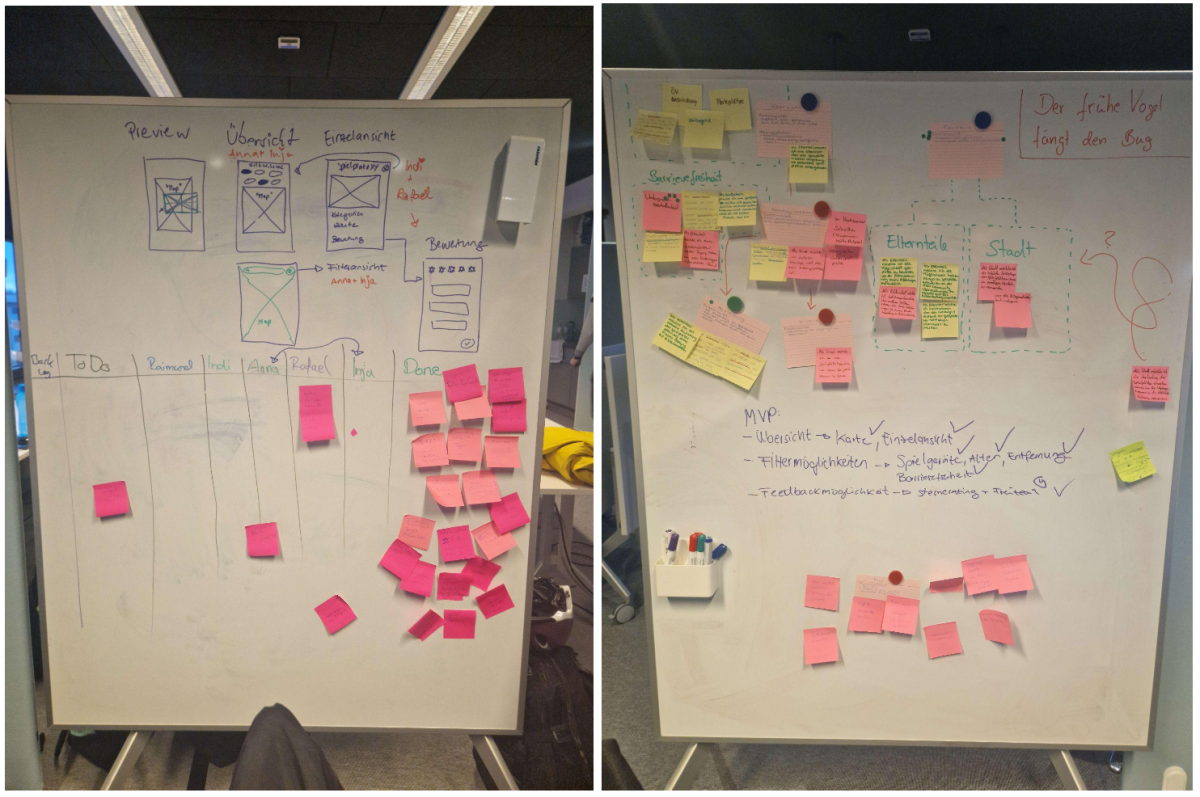
Für die Konzeption wurden zunächst Wireframes auf dem Whiteboard erstellt, welche innerhalb der Gruppe aufgeteilt und in Figma [1] zu detaillierteren Prototypen ausgearbeitet wurden. Die Prototypen wurden zunächst komponentenweise implementiert. Nach Abschluss der Implementierung eines Features wurden die Resultate von den anderen Gruppenmitgliedern gereviewed, sodass das Feature als abgeschlossen gelten konnte (Abbildung 1).

Projektdetails
Die Anwendung wurde in Form einer Web-App mithilfe verschiedener Tools umgesetzt. Für die Datenaufbereitung und -struktur im Backend wurde das Content-Management-System Strapi [3] verwendet. Die Datenbasis bilden Daten von OpenStreetMap [2] sowie von Gruppenmitgliedern gesammelte Daten über Spielgeräte, Umgebungsmerkmale und Sitzmöglichkeiten.
Weiterhin wurde das JavaScript-Framework Vue [5] für die Implementierung eingesetzt. Um ein einheitliches Look-and-Feel zu gewährleisten, jedoch im gesteckten Zeitrahmen nicht zu viel Aufwand in eine eigene Komponenten-Bibliothek zu investieren, wurde das User Interface Framework Vuestic [4] für die Frontend-Gestaltung eingesetzt.
Funktionsumfang
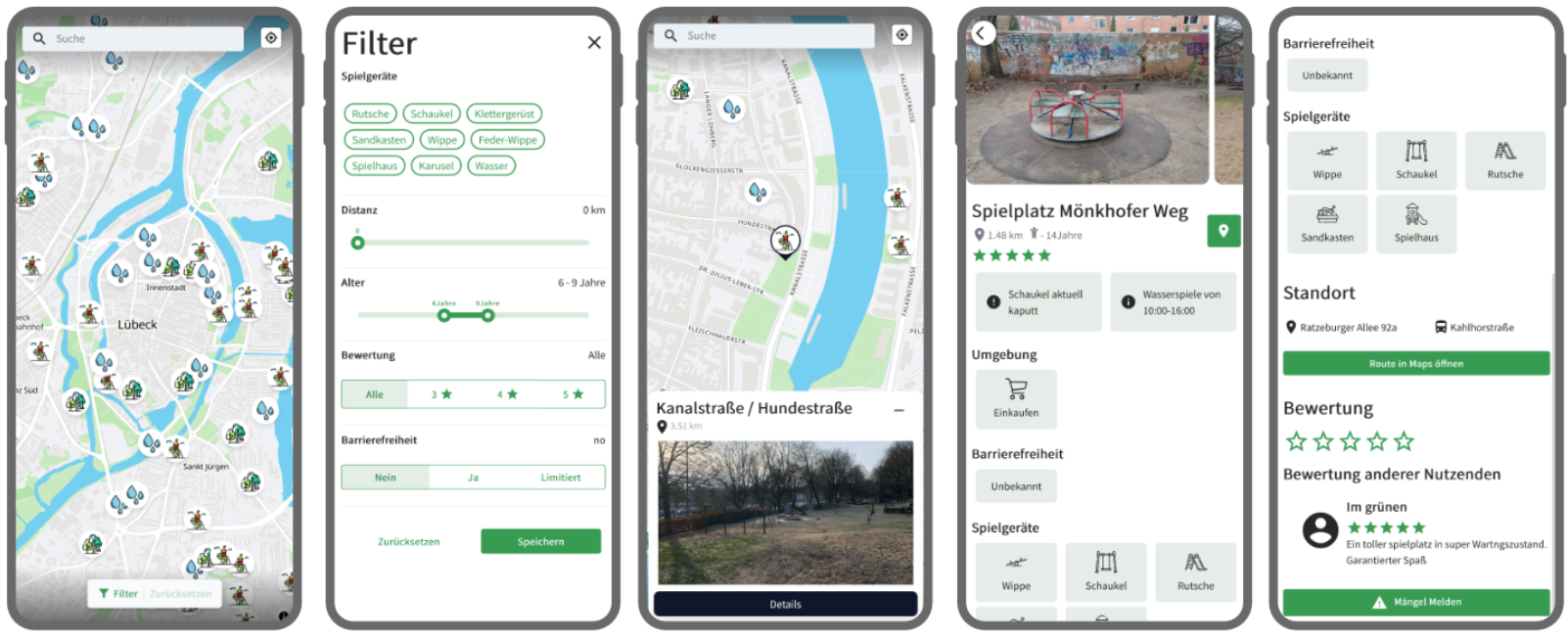
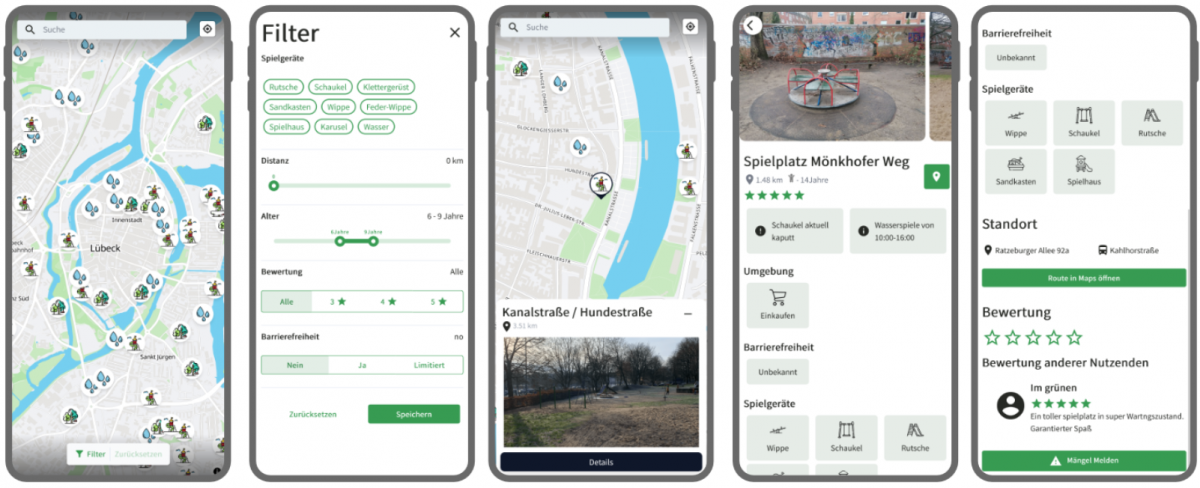
Für den MVP wurden drei Funktionen als essentiell eingestuft und umgesetzt. Zunächst wird eine Übersicht in Form einer Karte geboten, welche alle Spielplätze anhand grober Charakteristika (Größe klein/groß, Wasserspiel ja/nein) darstellt. Hier kann eingeschätzt werden, inwiefern Spielplätze in alltägliche Routen mit eingebunden werden können oder welche Spielplätze sich in unmittelbarer Nähe bestimmter Orte befinden (Abbildung 2).
Um nicht mit irrelevanten Informationen überladen zu werden, wurde eine Filterfunktion umgesetzt. Im aktuellen Prototyp kann nach Spielgeräten, Distanz, Alter der Kinder, Bewertung und Barrierefreiheit gefiltert werden. Wird der Filter angewandt, so werden auf der Karte nur noch Spielplätze angezeigt, welche den geforderten Charakteristika entsprechen (Abbildung 2).
Neben der Übersicht über alle Spielplätze bietet Platzsy eine Detailansicht zu einzelnen Spielplätzen. Hier werden alle relevanten Faktoren (Entfernung, aktuelle Informationen, Alter der Kinder, Spielgeräte, Umgebungsmerkmale, Standort und Bewertungen) angezeigt. Zusätzlich bietet Platzsy die Möglichkeit, Bewertungen über den ausgewählten Spielplatz zu schreiben (Abbildung 2).

Fazit und Ausblick
Die Gruppe stand zunächst vor einigen Herausforderungen. Insbesondere die Datengrundlage konnte die Anforderungen, welche aus der Analyse hervorgingen, nicht vollständig abdecken. Zudem wurden mehrere Nutzergruppen als relevant eingestuft, welchen jedoch im Rahmen des Hackathons nicht berücksichtigt werden konnten.
Da die Gruppe jedoch von Beginn an die Anforderungen der verschiedenen Nutzergruppen strukturiert aufgearbeitet hat, konnte im Rahmen der Implementierung vermieden werden, dass ein zu hoher Funktionsumfang angestrebt wurde. Das MVP konnte in der gesteckten Zeit umgesetzt werden.
Die entwickelte Web-App kann demzufolge als Grundlage dienen, den Funktionsumfang über das MVP hinaus zu erweitern. Hierfür hat die Gruppe bereits einige Features definiert, wie zum Beispiel eine Profilfunktion, um bereits besuchte Spielplätze zu loggen und Informationen, welche im Filter eingestellt werden können, persistent zu speichern. Weiterhin wurde eine Auslastungsanzeige als relevante Funktion eingestuft, welche aufgrund fehlender Datengrundlage nicht umgesetzt werden konnte.
Weiterhin gilt es, die Datengrundlage, welche von der Gruppe verwendet wurde, fundierter auszugestalten. So konnten im Rahmen des Hackathons nur von ca. 15 Spielplätzen detaillierte Daten (inklusive Fotos) aufbereitet werden. Die restlichen Daten wurden von OpenStreetMap [2] integriert, sodass für eine Richtigkeit dieser Datensätze nicht garantiert werden kann.
Um den nutzerzentrierten Ansatz weiterhin zu verfolgen, sollte ein Austausch mit potenziellen Nutzenden ermöglicht werden, sodass Funktionalitäten und Umsetzungen im Rahmen von User Studies getestet werden können. Ein Einstieg könnte sein, gemeinsam mit der Stadt und ausgewählten Nutzenden eine Fokusgruppe zu bilden, welche den aktuellen Stand gemeinsam weiterentwickelt.
Projekt von Raimund Canzler, Inja Mainhardt, Anna-Tabea Manske, Indrani Neufeld, Rafael Wortmann
Quellen
[1] https://www.figma.com/
[2] https://www.openstreetmap.de/ [3] https://strapi.io/
[4] https://vuestic.dev/
[5] https://vuejs.org/