Um neue Städte zu erkunden oder die eigene Stadt besser kennenzulernen und aus einem neuen Blickwinkel zu betrachten, eignen sich Stadtführungen besonders gut. Doch diese finden meist in großen Gruppen statt, in denen individuelle Bedürfnisse oft unberücksichtigt bleiben. Insbesondere für Kinder kann eine stundenlange Führung durch die Stadt schnell zur Zerreißprobe werden.
Hier bietet Lübeck Xplorer einen kreativen Lösungsansatz. Die App ermöglicht es, die Stadt Lübeck spielerisch anhand von Geschichten und kleinen Rätselspielen zu erkunden, um so das Interesse und die Motivation an der Stadtführung von allen Altersgruppen aufrechtzuerhalten. Historische Fakten werden dabei in die Geschichten integriert. Zudem können Pausen individuell eingeplant werden, die Führung an einem anderen Tag fortgesetzt oder alternative Wege zum Ziel genutzt werden. Ganz im Sinne von: “Viele Wege führen zum Ziel, wähle den, der dir am besten gefällt!”
Konzeption
Die Idee und Umsetzung von Lübeck Xplorer entstand im Rahmen des Master-Moduls Open-Data-Hackathon 2022/23 an der Universität zu Lübeck im Kontext der Mobilität.
Das Ziel der App ist es, Stadtführungen interaktiver und interessanter für Groß und Klein zu gestalten. Erreichen wollten wir dies durch die Abwechslung von Story, historischen Fakten und Interaktivität in Form von Minigames sowie durch Flexibilität für Nutzer:innen. Für die Umsetzung des Prototypen der interaktiven Stadtführung benötigten wir eine Geschichte, die sowohl historischen Wert für die Stadt Lübeck hat als auch die Möglichkeit bietet, verschiedene, historisch relevante Schauplätze der Lübecker Altstadt zu integrieren. Unsere Wahl fiel auf die Sage zur Entstehung des Lübecker Marzipans, wofür Lübeck weltbekannt ist. Als Inspiration diente die auf Spotify verfügbare Version der Sage, aus der wir für unsere interaktive Geschichte den Handlungsstrang sowie die Hauptcharaktere Piet und seine Familie, Bäcker Momsen und seine Frau entnahmen. Für unseren Prototyp reicherten wir die Geschichte mit weiteren Szenarien an, durch die wir die Möglichkeit erhielten, eine tatsächliche Stadtführung aufzubauen und interaktive Elemente wie z.B. Minigames zu integrieren. Zur Steigerung der Anschaulichkeit nutzten wir außerdem die KI Midjourney, mit der wir Bilder für unsere Geschichte generieren ließen. Außerdem bieten wir mit der App die Möglichkeit an, sich den Text über Audio anzuhören, welche wir im Vorfeld ebenfalls vorbereiteten.


Umsetzung
Die Implementierung erfolgte mit der Game Engine Unity, da diese auch für die Realisierung kleinerer Rätselspiele geeignet ist. Die Anwendung an sich besteht aus einzelnen Screen Prefabs, die nacheinander sichtbar werden und so die vorab ausgewählte Geschichte erzählen. Die Prefabs können dabei auch für die Erzählung neuer Geschichten wiederverwendet werden und müssen lediglich mit den jeweiligen Inhalten befüllt werden.
Dafür wurden während des Hackathons die folgenden Screens implementiert.
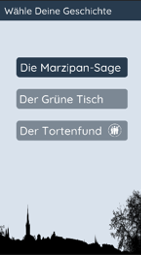
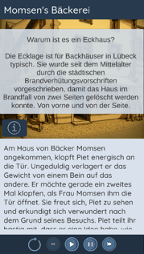
Der StorySelectionScreen, in dem eine Geschichte ausgewählt werden kann und aus dem ersichtlich wird, bei welcher Geschichte eine hohe Besucherauslastung zu erwarten ist. Die unterschiedlichen StoryScreens, in denen sowohl die Inhalte der Geschichte visuell und akustisch vermittelt, als auch zusätzliche historische Fakten integriert werden können. Die MapSelections, die Informationen zu den einzelnen Stadtvierteln beinhalten und spielerisch auf die nächste Station zum Fortlauf der Geschichte verweisen. Der GPSScreen, der mit Hilfe der Mapbox SDK umgesetzt wurde und die aktuelle Position anhand der GPS-Daten auf einer Karte anzeigt, sowie den Ort, an dem die Geschichte fortgesetzt werden kann. Außerdem wurde ein MinigameScreen implementiert, der ein Drag-And-Drop Rätsel zur umgesetzten Geschichte der “Marzipan-Sage” enthält.






Ausblick
Neben den Daten für Standorte von storyrelevanten Locations können weitere Daten eingebunden werden, um die Besucherlenkung weiter auszubauen. Dazu gehören Daten zur Besucherauslastung sowie zu angekündigten Veranstaltungen oder Demonstrationen. Nach diesen Aspekten können die interaktiven Geschichten im Auswahlscreen sortiert und Nutzer:innen informiert werden, wenn eine Route versperrt ist oder sehr viele Besucher vor Ort sind. Für eine spätere seriöse Nutzung der App Lübeck Xplorer müssen weitere Geschichten sowie in die bereits vorhandene weitere Minigames und historische Fakten integriert werden. Die App bietet außerdem die Möglichkeit einer visuellen Anreicherung mittels AR. Außerdem war es eine Idee, in Geschichten Entscheidungen einzubauen, die zu unterschiedlichen Enden führen, wodurch der Wiederspielwert gesteigert wird.
Projekt von: Julia Plaumann, Michelle Wirz, Marisa Schmelzer und Malte Husung
[1] Mapbox (www.mapbox.com)
[2] Unity plus Version 2018.4.36.f1
[3] Midjourney (https://www.midjourney.com/home/)
[4] Spotify (https://open.spotify.com/album/3HNn1cX5c8YbjVlkSUBtc6)